Setiap pengguna blog biasanya dirundung "GALAU" sebab umunya ada beberapa permasalahan pada blognya. Ia akan bingung dan dengan siap ia harus belajar. Ini terutama yang sering terjadi pada blogger pemula. Terutama permasalahan umum tentang histats blog yang tidak muncul. Ini dapat terjadi karena kita sering gonta-ganti template blog. Memang barangkali ketika kita memakai template blog awal histats counter muncul, namun ketika kita menggunakan template lain histats tidak muncul. Atau karena histats yang sebelumnya dipasang pada template "A" berhasil/muncul, namun ketika dipasang pada template "B" kok tidak muncul. Ini kenapa? Ini barangkali ada kendala yang fatal dan perlu diberikan solusinya. Ok, tanpa basa-basi saya akan langsung berikan tips-tips.
1. Tidak munculnya histats karena antara template lama dan template baru berbeda untuk jenis code skripnya. Jadi yang perlu diperhatikan adalah segera anda ganti codeskrip histats anda sebelumnya (umumnya standar pada code script di histats) dirubah menjadi Non Java Script. Namun sebelum anda mengganti kode standar menjadi non java script, anda terlebih dahulu harus login di http://www.histats.com/ . Gunakan pasword lama untuk membuka ankun anda, atau membuat yang baru juga boleh. Jikan anda menggunakan password yang lama itu artinya anda harus ingat passwordnya. Setelah ingat. Segera ikuti
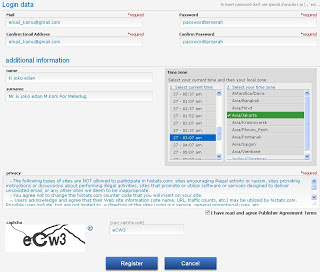
1. Daftar terlebih dahulu /Register di Histats.com GRATISSSS, Isikan data sesuai dengan data Anda, jangan lupa ceklist “I have read and agree Publisher Agreement Terms”. Klik “Register”.
-->
1. Tidak munculnya histats karena antara template lama dan template baru berbeda untuk jenis code skripnya. Jadi yang perlu diperhatikan adalah segera anda ganti codeskrip histats anda sebelumnya (umumnya standar pada code script di histats) dirubah menjadi Non Java Script. Namun sebelum anda mengganti kode standar menjadi non java script, anda terlebih dahulu harus login di http://www.histats.com/ . Gunakan pasword lama untuk membuka ankun anda, atau membuat yang baru juga boleh. Jikan anda menggunakan password yang lama itu artinya anda harus ingat passwordnya. Setelah ingat. Segera ikuti
1. Daftar terlebih dahulu /Register di Histats.com GRATISSSS, Isikan data sesuai dengan data Anda, jangan lupa ceklist “I have read and agree Publisher Agreement Terms”. Klik “Register”.
-->
Contoh-contoh kode standar dan non java script histats yang ada blog saya: http://wahid-biyobe.blogspot.com/ Namun anda jangan mengcopy paste kode di bawah ini. Copy-pastekan kode yang ada pada histats anda sendiri).
-Contoh Kode STANDAR (Kode Awal pada template blog "A" misalnya/Kode Yang jangan dipasang ulang)
<!--
Histats.com START (standard)-->
<script type="text/javascript">document.write(unescape( src=%27http://s10.histats.com/js1.js%27 type=27text/javascript%27%3E%3C/script3E"));</script>
<a href="http://www.histats.com" target="_blank" title="web counter" ><script type="text/javascript" >
try {Histats.start();
Histats.track_hits()} catch(err){};
</script></>
<noscript><a href="" target="_blank"><img src="http://sstatic1.histats.com/0.gif?1726474&101" alt="web counter" border="0"></a></>C
<!-- Histats.com END -->
<script type="text/javascript">document.write(unescape( src=%27http://s10.histats.com/js1.js%27 type=27text/javascript%27%3E%3C/script3E"));</script>
<a href="http://www.histats.com" target="_blank" title="web counter" ><script type="text/javascript" >
try {Histats.start();
Histats.track_hits()} catch(err){};
</script></>
<noscript><a href="" target="_blank"><img src="http://sstatic1.histats.com/0.gif?1726474&101" alt="web counter" border="0"></a></>C
<!-- Histats.com END -->
-Contoh Kode Non Java Script (Kode pada template baru "B" misalnya/Kode Yang harus dipasang ulang pada template baru anda)
<!--
Histats.com START (html only)-->
<a href="http://www.histats.com" alt="page hit counter" target="_blank" >
<embed src="http.histats.com/000." flashvars="jver=1&acsid=1726474&domi=100" quality="high" width="2000" height="75"name="430" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"wmode="transparent" /></a>
<img src="http://sstatic1.histats.com/" alt="web counter" border="1">
<!-- Histats.com END -->
<a href="http://www.histats.com" alt="page hit counter" target="_blank" >
<embed src="http.histats.com/000." flashvars="jver=1&acsid=1726474&domi=100" quality="high" width="2000" height="75"name="430" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"wmode="transparent" /></a>
<img src="http://sstatic1.histats.com/" alt="web counter" border="1">
<!-- Histats.com END -->
14. Setelah anda menggantinya menjadi kode"Non Java Script",selanjutnya anda copypaste kodenya dan pindahkan ke widget blog anda dengan terlebih dahulu memasukannya pada kolom javascript pada blog anda. Setelah itu simpan. Dan lihat hasilnya. Insya Allah akan muncul. Mudah bukan?. Semoga artikel tutorial ini bermanfaat dan memberikan solusi untuk anda. Tunggu tutorial blog menarik lainnya dari saya.